今天當助教老師用App inventor 2來教學,所以順手寫下筆記,不過在這邊我是照自己的方式用的
首先,先到Installing and Running the Emulator in AI2找到屬於系統的Emulator;這邊我以Windows作示範,請點此下載Windows用Emulator
下載且安裝完成,會看到桌面多出名為aiStarter連結,請點擊該圖示兩下
會開啟一個Terminal,請不要將它關閉,Terminal用於讓App inventor 2與Emulator做溝通用的
接著我們再來使用App inventor 2,網址為http://ai2.appinventor.mit.edu/,不過App inventor 2必須透過Google帳號才能使用
首次登入,會看到如下圖的畫面
這邊的意思是要求存取你的個人資訊作為登入帳號用,都將其打勾後點選Allow
這邊可以直接點擊Never Tak Survey
對於App inventor 2不太理解,可以點擊那兩個連結,會有一些操作說明
沒問題的話,點擊Continue
接著我們點擊左上角New Project
這邊專案命名標準必須是英文開頭,不能為中文
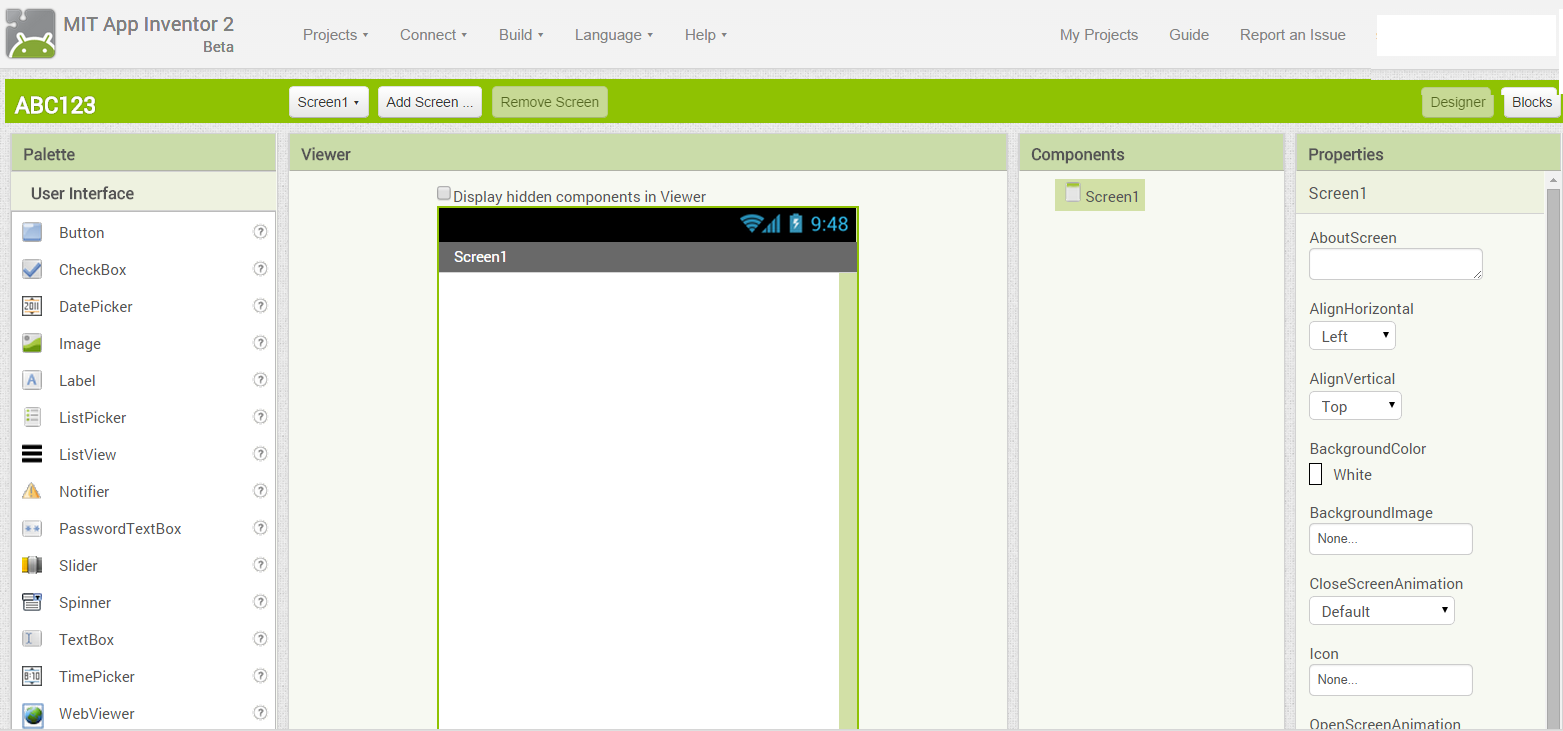
開啟完成後就可以看到頁面了
頁面總共分四格,從左邊開始
第一格:可用的元件
第二格:實際畫面
第三格:畫面所擁有的元件
第四格:畫面內元件的屬性
App inventor 2有兩個模式
Designer:設計畫面的模式
Blocks:貼程式碼的地方
我現在作個範例,按鈕點擊一下會把Label的Text改為C.Y. Fang
頁面內有Button和Label
拼圖則是將Button的OnClick拉出來,且將Label的SetText拼到OnClick,最後從Text內拖曳出空的字串,將空字串改為C.Y. Fang
接著移到上方的Connect/Emulator等待幾分鐘,讓它跑完就會出現模擬器
模擬器到保護畫面時,先解鎖
模擬器跑出這個畫面,稍待幾秒,並不要關閉網頁視窗
就可以看到執行結果
注意命名不能為中文或數字開頭,否則輸出apk會產生錯誤
可以透過USB與手機做連結
可以輸出APK,有下載電腦或是透過QR Code的方式下載
參考資料:
http://appinventor.mit.edu/explore/ai2/setup-emulator
http://appinventor.mit.edu/explore/ai2/windows.html